E ae galera! Tudo certo?
Chegou a hora de mais um Hardgame. Hoje vamos conhecer melhor o Construct2 e sua interface.
Para quem ainda não viu o primeiro tutorial o link:
http://hardcodigo.com.br/hardgame-1-como-comecar-um-game/
1. Construct2
O Construct2 é uma ferramenta para criação de jogos ou aplicativos em HTML5 e a sua maior vantagem é que o conhecimento de programação necessário para utiliza-lo é quase zero.
Para quem já viu ou já utilizou ele lembra muito o antigo RPG Maker.
Toda sua estrutura de “programação” é baseada em eventos, você irá atribuir determinadas ações quando um evento ocorrer. Agora vamos conhecer melhor a interface do Construct2.
2. Interface
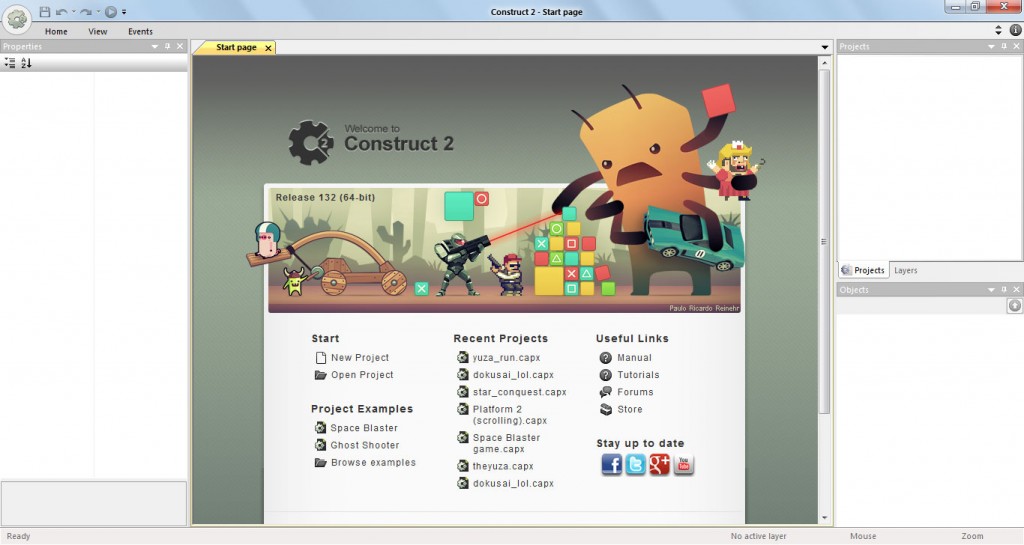
A primeira tela do sistema conta com uma página com alguns atalhos e informações úteis. Normalmente quando alguma atualização é necessária o Construct informa logo nessa tela.
Para começar vamos clicar no item “New Project” localizado na área Start
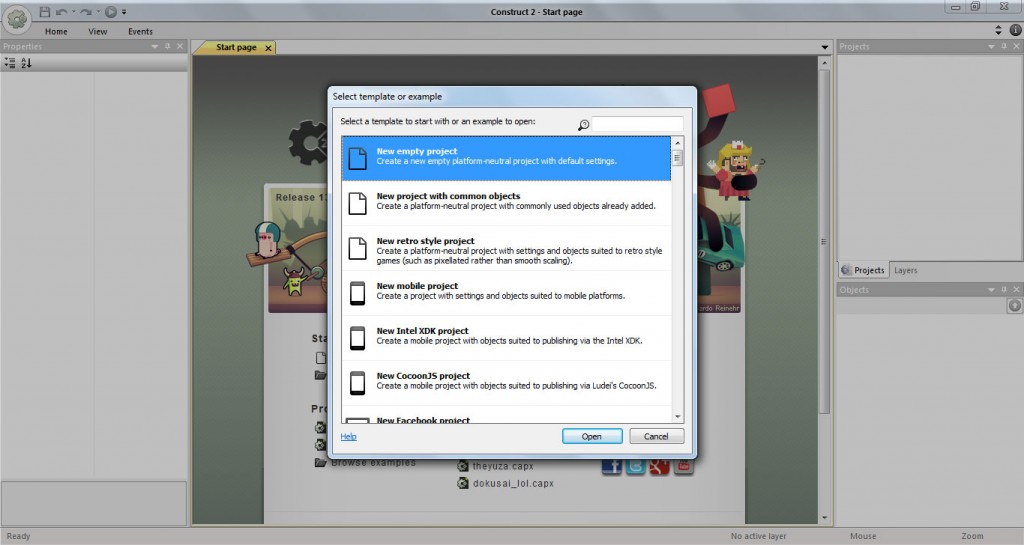
 Assim que clicamos em New Project várias opções de projetos são apresentadas.
Assim que clicamos em New Project várias opções de projetos são apresentadas.
As principais são:
- New empty project – Projeto em branco com as configurações padrões e sem itens previamente adicionados.
- New project with common objects – Projeto em branco porém com vários itens pré-adicionados, entre eles os recursos de controle, som e navegador.
- New retro style project – Projeto em branco com vários itens pré-adicionados assim como na opção acima, porém aqui o filtro aplicado deixa a tela mais pixelada como se fosse em jogos mais antigos.
- Projetos com ícone de celular ou de desktop – São projetos já preparados para várias plataformas diferentes com itens específicos para as suas respectivas plataformas. Entre eles o destaque fica para o New CocoonJS Project esse tipo de projeto utiliza o CocoonJS para exportar seus jogos para Android e iOS.
- Projetos com ícone de um mini game – Templates de jogos já com os eventos e gráficos feitos. É interessante para estudos acessar esses templates e ver como os mais variados jogos são feitos.
Para o nosso primeiro teste com o Construct, antes de começarmos o nosso jogo vamos conhecer melhor os recursos. Selecionem o projeto New empty project
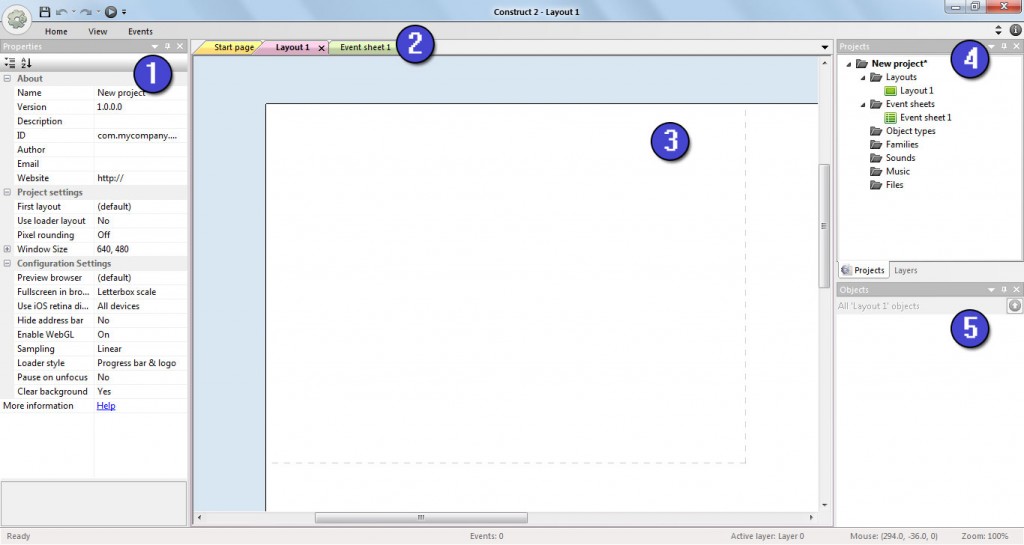
- Janela de Propriedades – Aqui vamos visualizar as propriedades do objeto selecionado atualmente. No caso do primeiro acesso ele irá exibir as propriedades do projeto (Nome, tamanho, tipo de filtro e etc)
- Navegação entre as janelas abertas – Todas as janelas de layout e de eventos que estão abertas ficam aqui para facilitar a navegação.
- Área de trabalho – Aqui fica a área de trabalho do nosso jogo, a área pontilhada delimita o que será exibido na tela e o restante faz parte do layout atual porém só será exibido ao movimentar a “câmera”.
- Projetos / Camadas – Nessa área do Construct visualizamos os projetos abertos e todo o seu conteúdo, entre eles os objetos aplicados, layouts e eventos. Cada layout é atrelado a uma página de eventos que contem todas as funcionalidades do layout em questão. Nessa tela ainda podemos ver o botão layers que serve para delimitar camadas para o layout ativo. Assim podemos trabalhar com fundos e objetos em diferentes camadas.
- Objetos – Aqui todos os objetos do layout atual são exibidos, incluindo os objetos que são utilizados em todo o projeto. Por aqui é possível duplicar ou remover objetos.
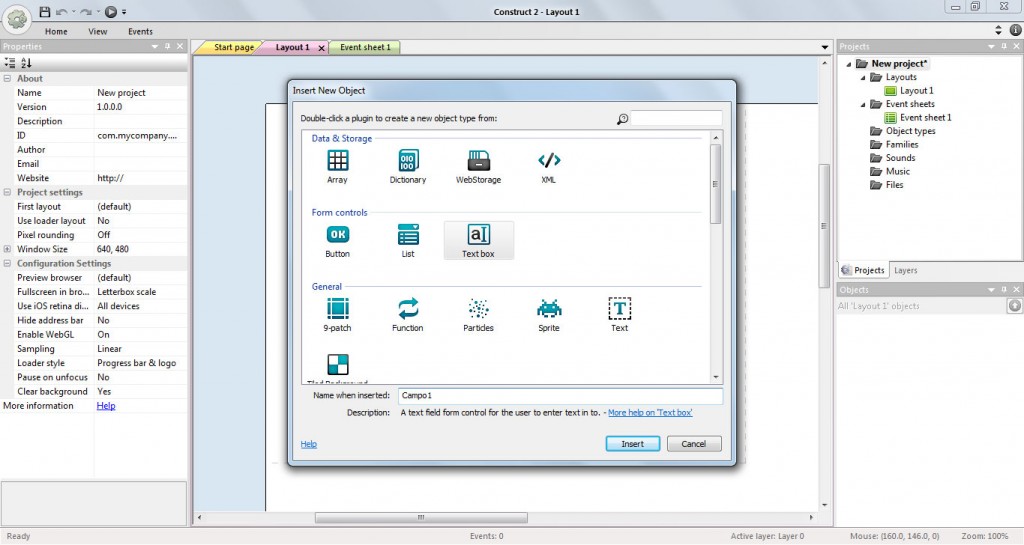
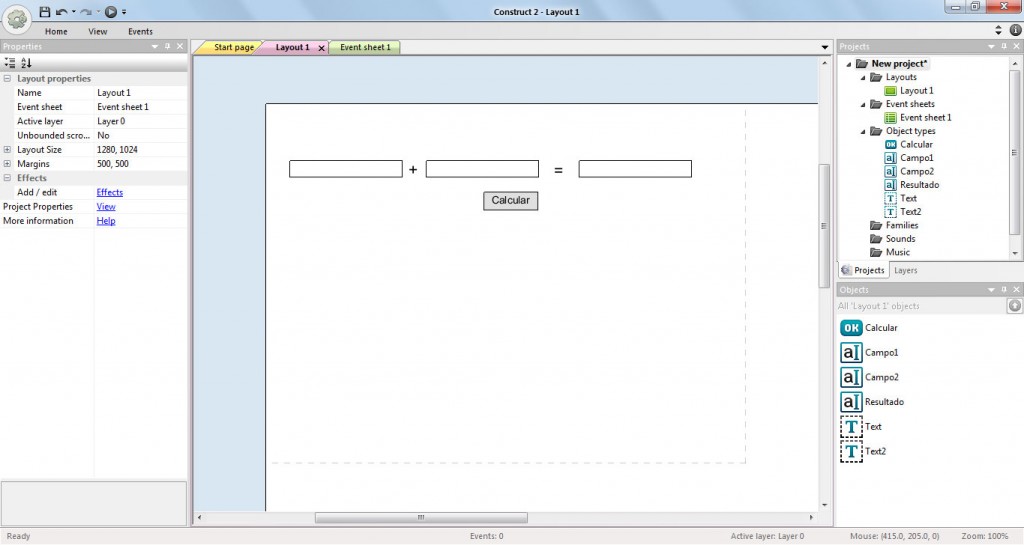
Vamos agora montar uma calculadora apenas para soma bem simples, assim iremos conhecer e utilizar alguns dos recursos. O layout abaixo foi montado clicando com o botão direito na área de trabalho e selecionando “Insert new object”.
Utilizamos 3 objetos do tipo Text box, 1 objeto Text e 1 Button.
A tela acima demonstra a página de objetos, selecionamos os objetos e na parte de baixo podemos digitar seu nome. O layout montado deve ser o seguinte:
Após montar o layout, clicamos na área de navegação para acessar o item Event sheet 1
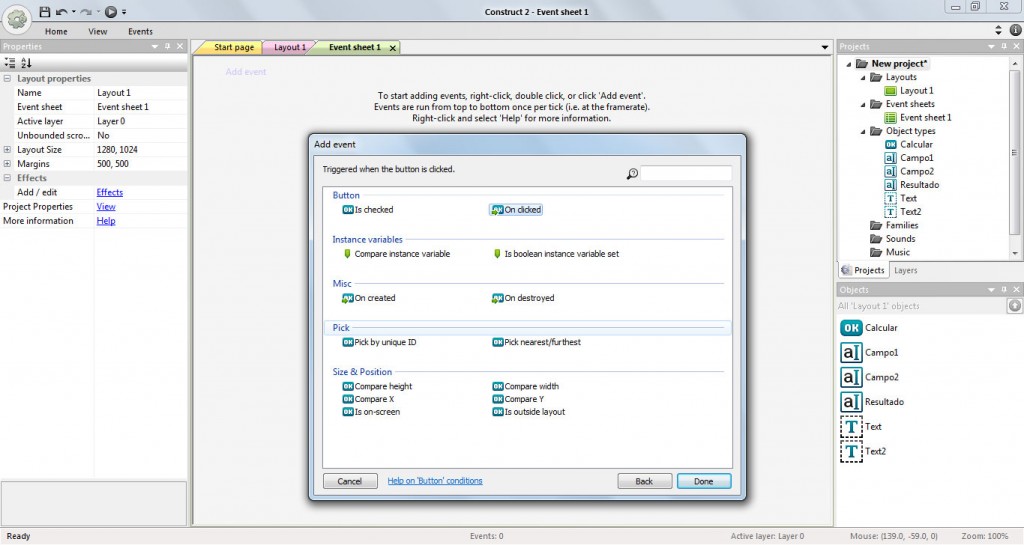
Esse item contem todos os eventos do layout 1. Vamos clicar com o botão direito e selecionar Add event. Uma janela vai aparecer com todos os possíveis objetos que podem acionar um evento. Cliquem no botão Calcular e vamos clicar em Next.
Nessa tela são exibidos todos os possíveis eventos do botão Calcular; para o nosso exemplo iremos utilizar o evento On Clicked. Isso vai adicionar um evento ao Event sheet 1. Clicamos agora logo na frente do evento criado na opção de Add action. Nessa tela todos os objetos que podemos interagir vão aparecer. Como vamos somar os valores das caixas Campo1 e Campo2 e exibir o texto na caixa Resultado devemos selecionar o Text Box Resultado e clicar em Next.
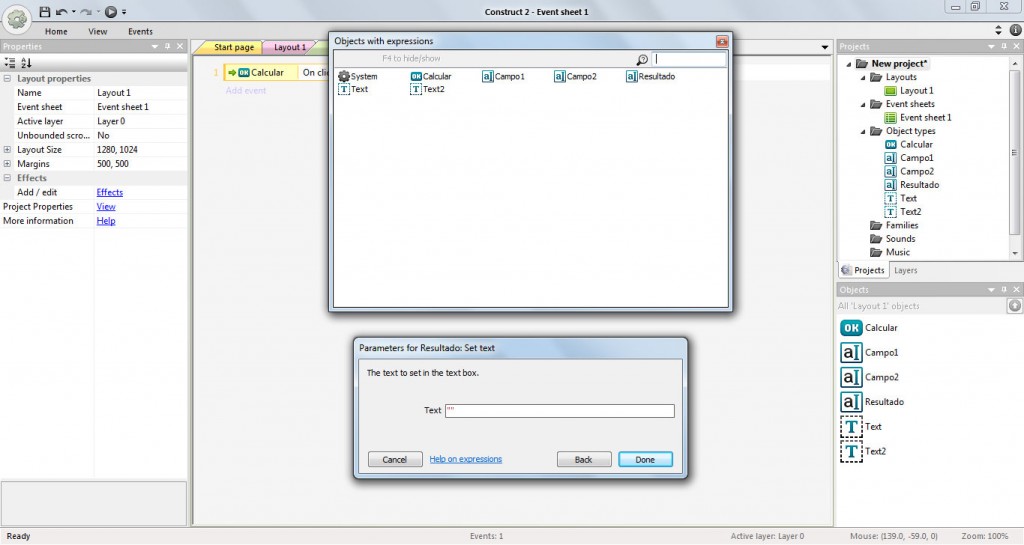
Na próxima janela todas as possíveis ações são exibidas. No caso, selecionamos na parte Text box a opção Set text e clicamos em Next. A tela exibida é onde iremos realizar a soma e exibir o valor.
Na janela superior podemos selecionar os valores de outros objetos, navegando por ali vamos pegar os valores dos Campos 1 e 2 e realizar a soma. Aqui entram algumas observações importantes, é necessário converter os valores de String para Float antes de realizar a soma e depois converter o resultado para String para que ele possa ser exibido no campo em questão.
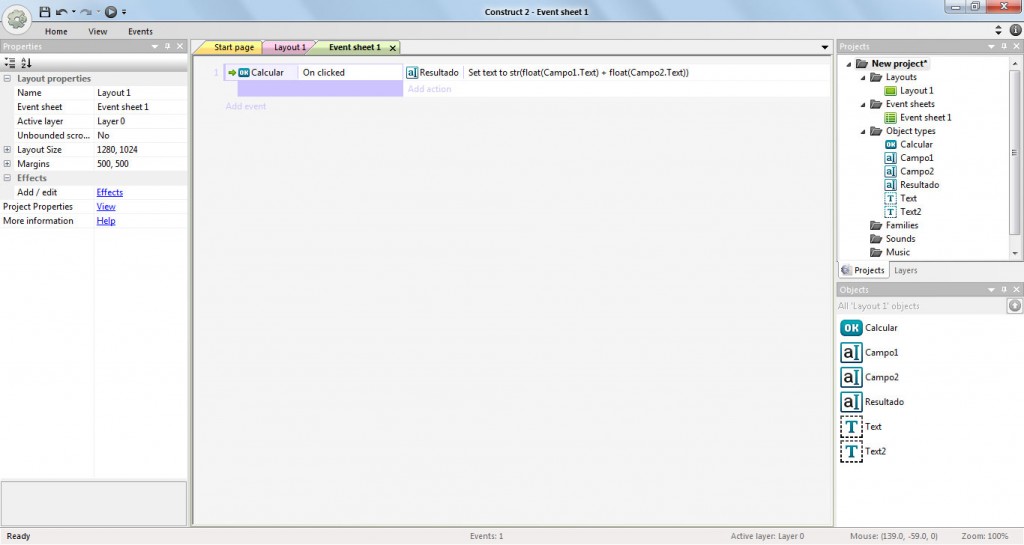
A linha deve ficar assim:
str(float(Campo1.Text) + float(Campo2.Text))
A função float() converte o texto dos campos para valores que podem ser somados, e posteriormente a função str() transforma o resultado novamente para String para que ele possa ser exibido no Text Box.
Depois podemos clicar no ícone do play (Run layout) que fica na barra no topo. Isso vai abrir o navegador e exibir a nossa aplicação. Ao digitar os valores e clicar em Calcular a soma é realizada.
O arquivo .capx com o projeto pode ser baixado em:
https://www.dropbox.com/s/r8sqt0fh3vyav3l/Calcular.capx
Essa foi uma apresentação da interface e de alguns dos recursos básicos do Construct 2.
Na semana que vem vamos dar inicio ao nosso game e conhecer mais funcionalidades do programa! Qualquer dúvida ou sugestão, fiquem a vontade para utilizar os comentários logo abaixo.
Até a próxima pessoal!






Um comentário em “HardGame 2# – Construct 2”