Tudo certo galera?
Vamos trabalhar mais um pouco no nosso game?
Para quem não acompanhou o último tutorial segue o link:
Hoje vamos adicionar os disparos na nossa nave e os inimigos se movendo na tela.
Tudo certo galera?
Vamos trabalhar mais um pouco no nosso game?
Para quem não acompanhou o último tutorial segue o link:
Hoje vamos adicionar os disparos na nossa nave e os inimigos se movendo na tela.
E ae galera! Tudo certo?
Chegou a hora de mais um Hardgame. Hoje vamos conhecer melhor o Construct2 e sua interface.
Para quem ainda não viu o primeiro tutorial o link:
http://hardcodigo.com.br/hardgame-1-como-comecar-um-game/
1. Construct2
O Construct2 é uma ferramenta para criação de jogos ou aplicativos em HTML5 e a sua maior vantagem é que o conhecimento de programação necessário para utiliza-lo é quase zero.
Para quem já viu ou já utilizou ele lembra muito o antigo RPG Maker.
Toda sua estrutura de “programação” é baseada em eventos, você irá atribuir determinadas ações quando um evento ocorrer. Agora vamos conhecer melhor a interface do Construct2.
2. Interface
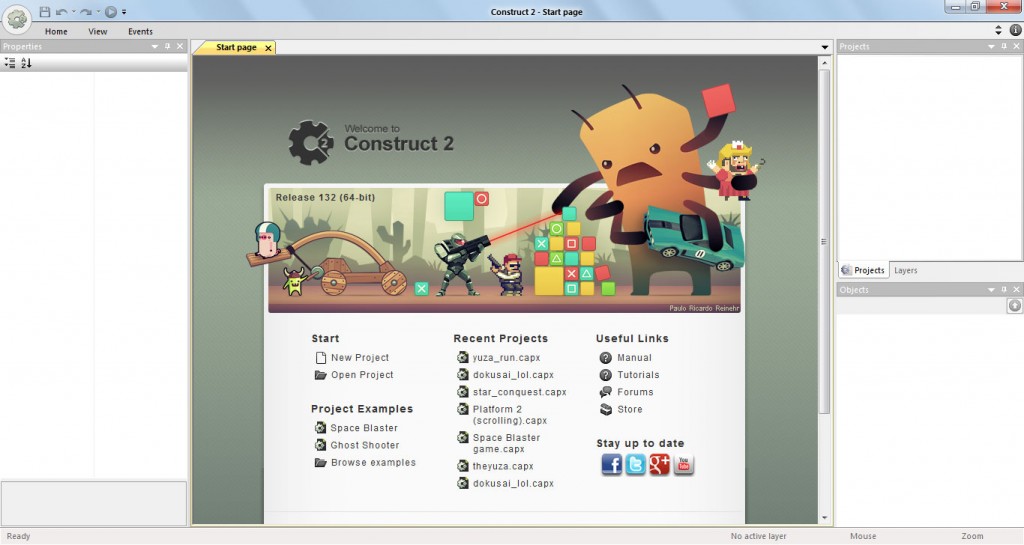
A primeira tela do sistema conta com uma página com alguns atalhos e informações úteis. Normalmente quando alguma atualização é necessária o Construct informa logo nessa tela.
Para começar vamos clicar no item “New Project” localizado na área Start
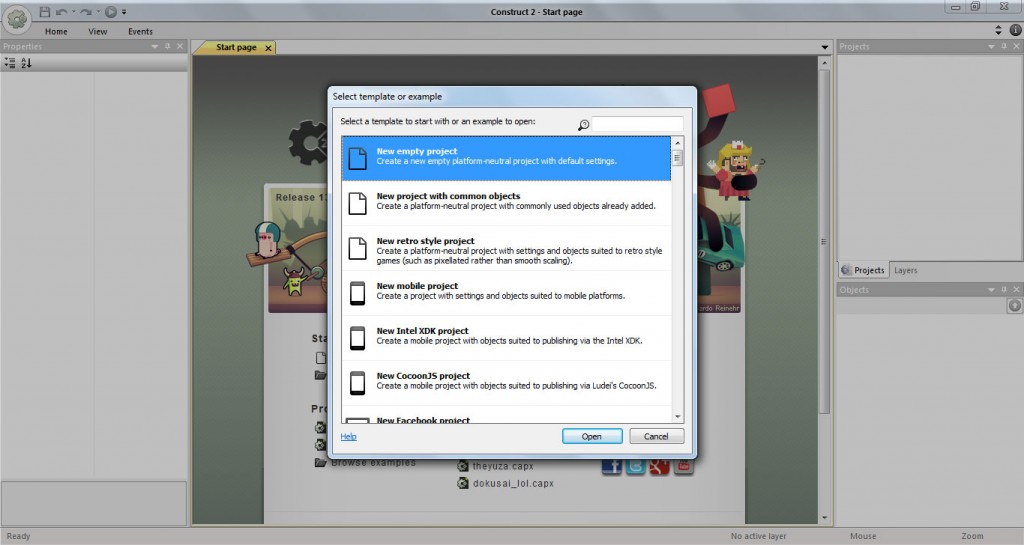
 Assim que clicamos em New Project várias opções de projetos são apresentadas.
Assim que clicamos em New Project várias opções de projetos são apresentadas.
As principais são:
Para o nosso primeiro teste com o Construct, antes de começarmos o nosso jogo vamos conhecer melhor os recursos. Selecionem o projeto New empty project
Vamos agora montar uma calculadora apenas para soma bem simples, assim iremos conhecer e utilizar alguns dos recursos. O layout abaixo foi montado clicando com o botão direito na área de trabalho e selecionando “Insert new object”.
Utilizamos 3 objetos do tipo Text box, 1 objeto Text e 1 Button.
A tela acima demonstra a página de objetos, selecionamos os objetos e na parte de baixo podemos digitar seu nome. O layout montado deve ser o seguinte:
Após montar o layout, clicamos na área de navegação para acessar o item Event sheet 1
Esse item contem todos os eventos do layout 1. Vamos clicar com o botão direito e selecionar Add event. Uma janela vai aparecer com todos os possíveis objetos que podem acionar um evento. Cliquem no botão Calcular e vamos clicar em Next.
Nessa tela são exibidos todos os possíveis eventos do botão Calcular; para o nosso exemplo iremos utilizar o evento On Clicked. Isso vai adicionar um evento ao Event sheet 1. Clicamos agora logo na frente do evento criado na opção de Add action. Nessa tela todos os objetos que podemos interagir vão aparecer. Como vamos somar os valores das caixas Campo1 e Campo2 e exibir o texto na caixa Resultado devemos selecionar o Text Box Resultado e clicar em Next.
Na próxima janela todas as possíveis ações são exibidas. No caso, selecionamos na parte Text box a opção Set text e clicamos em Next. A tela exibida é onde iremos realizar a soma e exibir o valor.
Na janela superior podemos selecionar os valores de outros objetos, navegando por ali vamos pegar os valores dos Campos 1 e 2 e realizar a soma. Aqui entram algumas observações importantes, é necessário converter os valores de String para Float antes de realizar a soma e depois converter o resultado para String para que ele possa ser exibido no campo em questão.
A linha deve ficar assim:
str(float(Campo1.Text) + float(Campo2.Text))
A função float() converte o texto dos campos para valores que podem ser somados, e posteriormente a função str() transforma o resultado novamente para String para que ele possa ser exibido no Text Box.
Depois podemos clicar no ícone do play (Run layout) que fica na barra no topo. Isso vai abrir o navegador e exibir a nossa aplicação. Ao digitar os valores e clicar em Calcular a soma é realizada.
O arquivo .capx com o projeto pode ser baixado em:
https://www.dropbox.com/s/r8sqt0fh3vyav3l/Calcular.capx
Essa foi uma apresentação da interface e de alguns dos recursos básicos do Construct 2.
Na semana que vem vamos dar inicio ao nosso game e conhecer mais funcionalidades do programa! Qualquer dúvida ou sugestão, fiquem a vontade para utilizar os comentários logo abaixo.
Até a próxima pessoal!
Tudo certo galera?
Nada melhor que um bom projeto para começar a semana!
Durante algumas semanas vamos desenvolver juntos um game em HTML5. Nesse tempo vou passar para vocês diversos conceitos e algumas dicas de ferramentas para facilitar esse processo.
Quando pensamos em desenvolver qualquer coisa, em primeiro lugar, precisamos definir bem os requisitos e buscar os recursos. Sendo assim vamos as dicas:
1. Como será o jogo?
A etapa de planejamento é muito importante pois aqui vamos definir o conceito do jogo a ser criado. Para facilitar vamos usar uma mecânica de game já bastante utilizada, assim ganhamos tempo, pois as regras e o funcionamento do jogo já estão bem definidos. Iremos montar um jogo nos modelos do Space Invaders do Atari.
Para quem não lembra ou não conhece:
http://www.youtube.com/watch?v=FYUFN0Ed9wk
2. Onde conseguir os recursos?
Como normalmente nossos conhecimentos na parte gráfica são limitados precisamos contornar essa questão. E nada melhor que a internet para suprir essa necessidade de gráficos para o game.
Uma dica de site para esse tipo de conteúdo e com conteúdo Free é o:
http://hasgraphics.com/free-sprites/
E para o nosso game iremos utilizar os seguintes gráficos:
http://www.lostgarden.com/2005/03/download-complete-set-of-sweet-8-bit.html
Por fim para a programação do jogo propriamente dito iremos utilizar uma ferramenta para o desenvolvimento que facilita muito todo processo. Mesmo sem conhecimento técnico e de linguagens de programação qualquer pessoa pode desenvolver jogos utilizando essa ferramenta.
A ferramenta em questão é o Construct 2 (https://www.scirra.com/) a empresa fornece uma versão Free que por enquanto atende perfeitamente a nossa necessidade.
O Construct é uma ferramenta para criação de jogos no melhor estilo arraste e solte, toda a parte de programação é baseada em eventos tornando muito fácil o desenvolvimento para iniciantes e facilitando muito o trabalho dos mais experientes.
Depois do pronto o game pode ser exportado para as mais diversas plataformas incluindo Android e iOS.
Por enquanto é isso galera, na próxima semana vou apresentar melhor o Construct2 e vamos iniciar o processo de desenvolvimento.
Abraços e até a próxima!