E ae galera? Tudo certo?
Conforme o prometido na semana passada hoje o tutorial vai falar sobre carregar conteudo utilizando o Ajax. Para isso iremos utilizar a biblioteca Jquery.
E ae galera? Tudo certo?
Conforme o prometido na semana passada hoje o tutorial vai falar sobre carregar conteudo utilizando o Ajax. Para isso iremos utilizar a biblioteca Jquery.
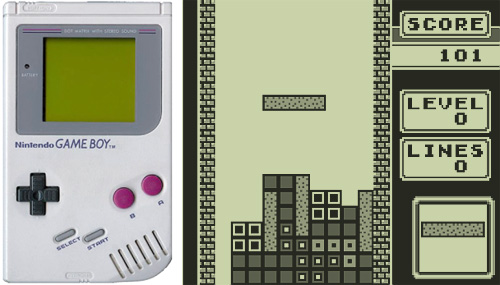
Os parabéns do dia vai para o nosso querido Tetris!
Desenvolvido na União Soviética por Alexey Pajitnov hoje o jogo completa 29 anos.
Imagem da primeira versão do Tetris:

Lançado para diversas plataformas muitos o consideram como o maior jogo de todos os tempos!
A versão que o popularizou definitivamente foi a edição lançada junto do Game Boy. Além do Game Boy o Tetris chegou a diversos outros portáteis de baixo custo popularmente conhecidos como minigames. Usando esse mesmo estilo esses minigames traziam diversos outros jogos usando as mesmas barras.

E para fechar não poderia faltar também uma citação a trilha sonora do jogo no Game Boy que gruda mais que chiclete! hahaha
http://www.youtube.com/watch?v=BHJxQ792IGg

E ae galera! Tudo certo?
Chegou a hora de mais um Hardgame. Hoje vamos conhecer melhor o Construct2 e sua interface.
Para quem ainda não viu o primeiro tutorial o link:
http://hardcodigo.com.br/hardgame-1-como-comecar-um-game/
1. Construct2
O Construct2 é uma ferramenta para criação de jogos ou aplicativos em HTML5 e a sua maior vantagem é que o conhecimento de programação necessário para utiliza-lo é quase zero.
Para quem já viu ou já utilizou ele lembra muito o antigo RPG Maker.
Toda sua estrutura de “programação” é baseada em eventos, você irá atribuir determinadas ações quando um evento ocorrer. Agora vamos conhecer melhor a interface do Construct2.
2. Interface
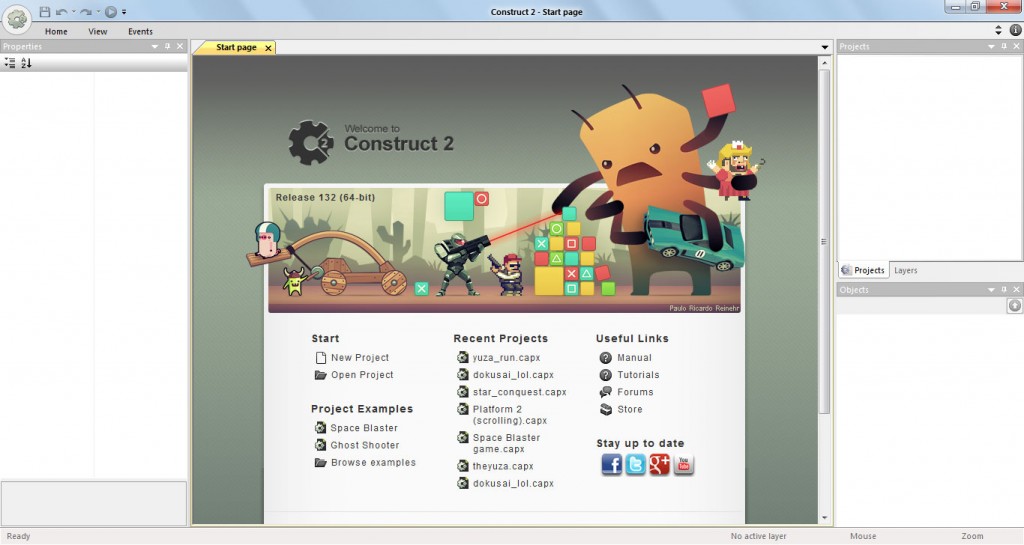
A primeira tela do sistema conta com uma página com alguns atalhos e informações úteis. Normalmente quando alguma atualização é necessária o Construct informa logo nessa tela.
Para começar vamos clicar no item “New Project” localizado na área Start
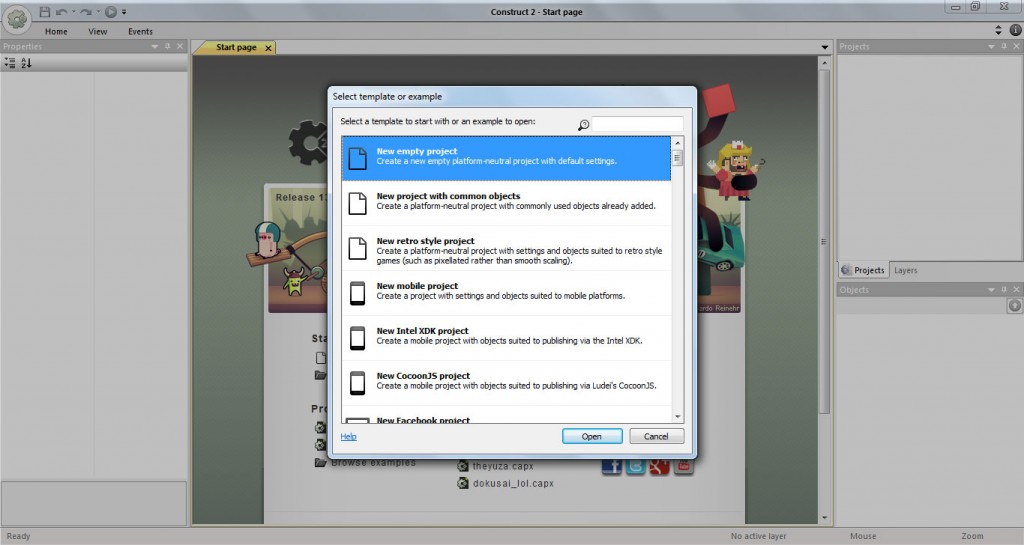
 Assim que clicamos em New Project várias opções de projetos são apresentadas.
Assim que clicamos em New Project várias opções de projetos são apresentadas.
As principais são:
Para o nosso primeiro teste com o Construct, antes de começarmos o nosso jogo vamos conhecer melhor os recursos. Selecionem o projeto New empty project
Vamos agora montar uma calculadora apenas para soma bem simples, assim iremos conhecer e utilizar alguns dos recursos. O layout abaixo foi montado clicando com o botão direito na área de trabalho e selecionando “Insert new object”.
Utilizamos 3 objetos do tipo Text box, 1 objeto Text e 1 Button.
A tela acima demonstra a página de objetos, selecionamos os objetos e na parte de baixo podemos digitar seu nome. O layout montado deve ser o seguinte:
Após montar o layout, clicamos na área de navegação para acessar o item Event sheet 1
Esse item contem todos os eventos do layout 1. Vamos clicar com o botão direito e selecionar Add event. Uma janela vai aparecer com todos os possíveis objetos que podem acionar um evento. Cliquem no botão Calcular e vamos clicar em Next.
Nessa tela são exibidos todos os possíveis eventos do botão Calcular; para o nosso exemplo iremos utilizar o evento On Clicked. Isso vai adicionar um evento ao Event sheet 1. Clicamos agora logo na frente do evento criado na opção de Add action. Nessa tela todos os objetos que podemos interagir vão aparecer. Como vamos somar os valores das caixas Campo1 e Campo2 e exibir o texto na caixa Resultado devemos selecionar o Text Box Resultado e clicar em Next.
Na próxima janela todas as possíveis ações são exibidas. No caso, selecionamos na parte Text box a opção Set text e clicamos em Next. A tela exibida é onde iremos realizar a soma e exibir o valor.
Na janela superior podemos selecionar os valores de outros objetos, navegando por ali vamos pegar os valores dos Campos 1 e 2 e realizar a soma. Aqui entram algumas observações importantes, é necessário converter os valores de String para Float antes de realizar a soma e depois converter o resultado para String para que ele possa ser exibido no campo em questão.
A linha deve ficar assim:
str(float(Campo1.Text) + float(Campo2.Text))
A função float() converte o texto dos campos para valores que podem ser somados, e posteriormente a função str() transforma o resultado novamente para String para que ele possa ser exibido no Text Box.
Depois podemos clicar no ícone do play (Run layout) que fica na barra no topo. Isso vai abrir o navegador e exibir a nossa aplicação. Ao digitar os valores e clicar em Calcular a soma é realizada.
O arquivo .capx com o projeto pode ser baixado em:
https://www.dropbox.com/s/r8sqt0fh3vyav3l/Calcular.capx
Essa foi uma apresentação da interface e de alguns dos recursos básicos do Construct 2.
Na semana que vem vamos dar inicio ao nosso game e conhecer mais funcionalidades do programa! Qualquer dúvida ou sugestão, fiquem a vontade para utilizar os comentários logo abaixo.
Até a próxima pessoal!
Tudo certo pessoal?
Sexta-feira chegou e hoje é dia de mais um tutorial.
Esse tutorial fica mais como uma dica também para quem ainda não conhece o fancybox2.
Você já teve ter acessado algum site que tenha aqueles álbuns de fotos onde ao clicar o site escurece e a imagem ampliada aparece em primeiro plano. E por mais complexo que possa parecer é algo muito simples e fácil de fazer.
Primeiro o download da biblioteca que iremos utilizar pode ser feito em:
http://fancyapps.com/fancybox/
Agora mãos a obra?
Primeiro passo é adicionar a biblioteca Jquery, o CSS e a biblioteca Fancybox.
Depois definimos os links, imagens e criamos o script para gerar a galeria de imagens.
<!-- Carregamos a biblioteca Jquery -->
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<!-- Carregamos a Fancybox e seu CSS -->
<link rel="stylesheet" href="http://fancyapps.com/fancybox/source/jquery.fancybox.css" type="text/css" media="screen" />
<script src="http://fancyapps.com//fancybox/source/jquery.fancybox.pack.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// Todos os itens que usarem a classe fancybox vão abrir como galeria
$(".fancybox").fancybox();
});
</script>
<!-- O atributo href serve para informar o link da imagem ampliada -->
<!-- O atributo rel serve para informar que as imagens fazem parte do mesmo álbum -->
<a href="http://hardcodigo.com.br/wp-content/uploads/2013/05/hardcomics_2.jpg" rel="album" class="fancybox">
<img src="http://hardcodigo.com.br/wp-content/uploads/2013/05/hardcomics_2.jpg" height="70" alt="HQ" />
</a>
-
<a href="http://hardcodigo.com.br/wp-content/uploads/2013/05/hardcomics_1.jpg" rel="album" class="fancybox">
<img src="http://hardcodigo.com.br/wp-content/uploads/2013/05/hardcomics_1.jpg" height="70" alt="HQ" />
</a>
E para visualizar funcionando:
O Fancybox2 também funciona com vídeos, HTML e outros sites. Muitas vezes podemos usá-lo para abrir cadastros assim o usuário pode realizar outras atividades sem sair da página atual.
Espero que a dica seja útil para vocês nos próximos projetos!
Na semana que vem vamos falar sobre atualizar o HTML usando AJAX, assim podemos mudar o conteúdo sem recarregar a página.
Até a próxima!