E ae galera tudo bom?
Depois de exibir a interface do programa agora é hora de começar o nosso game do Space Invaders. Para quem ainda não viu os últimos tutoriais seguem os links:
http://hardcodigo.com.br/hardgame-2-construct-2/
http://hardcodigo.com.br/hardgame-1-como-comecar-um-game/
Já com o Construct2 devidamente instalado, vamos baixar o pacote com as imagens que iremos utilizar no game. O link para quem ainda não baixou: http://www.lostgarden.com/2005/03/download-complete-set-of-sweet-8-bit.html
1. Iniciando o Projeto
Vamos abrir o Construct2 e criar um novo projeto em branco.
Depois clicamos com o botão direito no Layout inicial e adicionamos um novo objeto do tipo Keyboard e logo em seguida um objeto do tipo Mouse.
Depois de adicionar o Keyboard vamos utilizar essa tela como página inicial do nosso jogo.
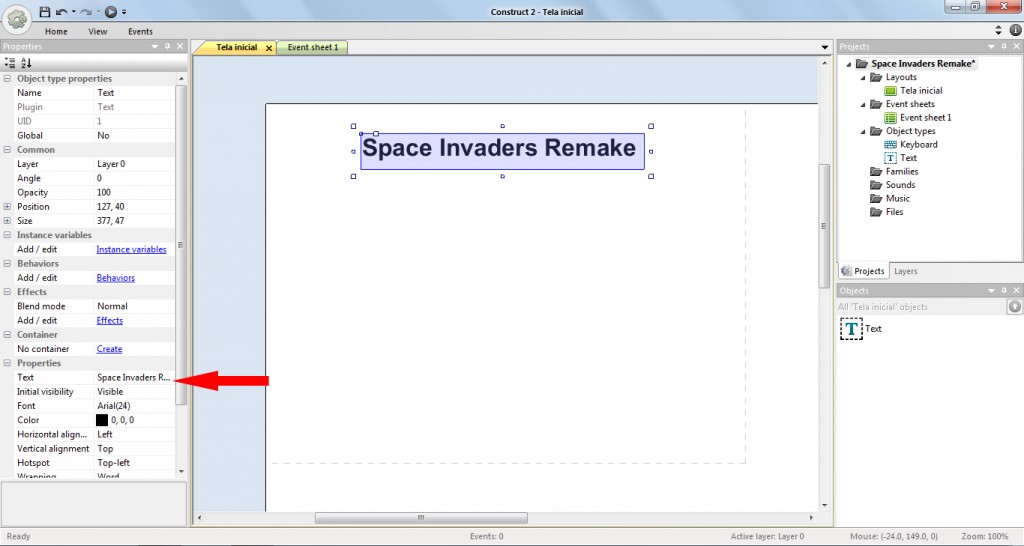
Adicionamos um objeto do tipo Text e nele escrevemos o título. Na lateral esquerda podemos alterar a fonte e a cor.

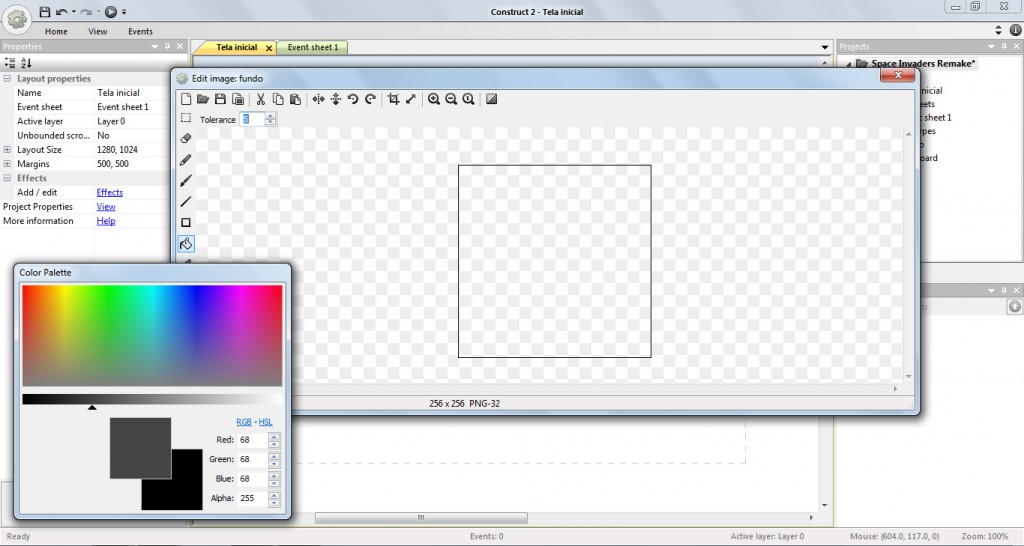
Depois vamos adicionar o fundo da nossa tela de abertura. Usaremos a imagem Nebula1.jpg do pacote de imagens. Para criar o fundo iremos utilizar o objeto Tiled Background. Após adicionar uma tela com as configurações desse objeto irão aparecer:
 Nessa tela iremos clicar no segundo ícone do menu para escolher a imagem Nebula1.jpg.
Nessa tela iremos clicar no segundo ícone do menu para escolher a imagem Nebula1.jpg.
Aqui eu trabalhei um pouco a imagem para funcionar melhor o fundo, se quiserem usar a imagem é essa:
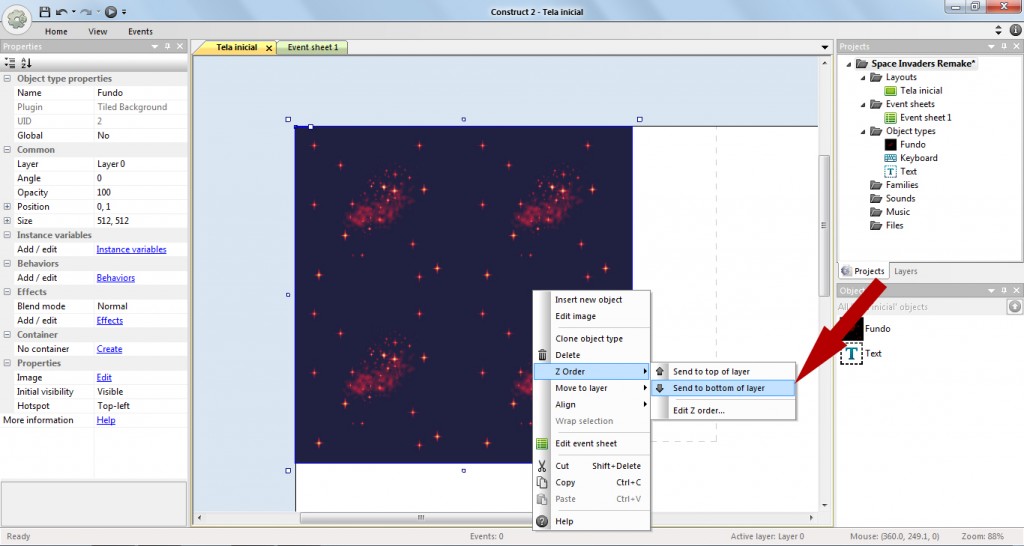
 E assim que adicionarmos o fundo vamos clicar com o botão direito nele e enviá-lo para trás do objeto texto, assim o título ficará bem evidente.
E assim que adicionarmos o fundo vamos clicar com o botão direito nele e enviá-lo para trás do objeto texto, assim o título ficará bem evidente.
 Em seguida, adicionaremos um objeto do tipo Button para iniciar o jogo ao clicar nele.
Em seguida, adicionaremos um objeto do tipo Button para iniciar o jogo ao clicar nele.
Assim que adicionarmos o botão vamos clicar com o botão direito na área de Projects sobre a pasta Layouts. Selecionamos a opção Add Layout. O Construct2 vai questionar sobre a opção de adicionar um novo Event Sheet. Nessa etapa vamos clicar em Add Event Sheet.
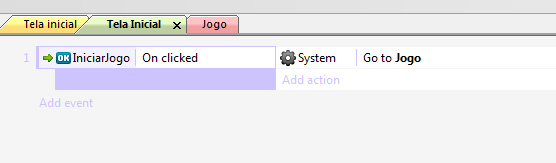
Depois vamos ao Event Sheet 1 (Aqui o renomeei para: Tela Inicial) e adicionamos um evento On Clicked no botão que foi adicionado na tela inicial. A ação que iremos executar fica na parte System será a opção Go to Layout e selecionamos o Layout 2 (Aqui coloquei o nome dele de Jogo).
 Isso irá redirecionar o usuário da tela de abertura para a tela do jogo.
Isso irá redirecionar o usuário da tela de abertura para a tela do jogo.
Agora vamos montar a tela do jogo e inserir a nossa nave. Vamos arrastar o objeto Fundo que está ali na lateral direita na área de Projects. Isso irá carregar o objeto Fundo no Layout Jogo.
Depois clicaremos com o botão direito e adicionaremos um novo objeto do tipo Sprite (deixamos o nome dele como jogador), quando a tela para selecionar imagem aparecer, iremos importar a imagem que serve de animação para a nave do jogador. A imagem, já sem o fundo, foi essa:
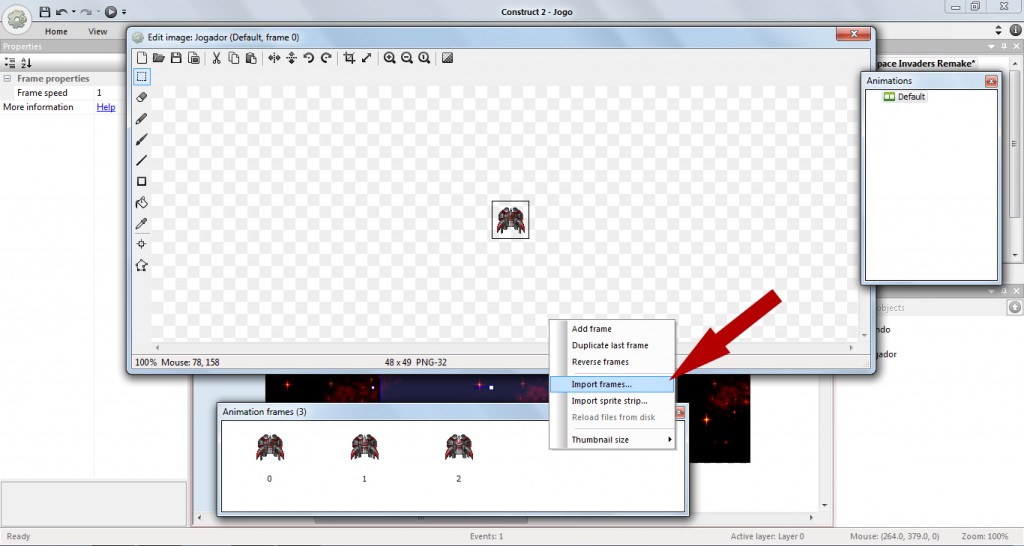
![]() Para adicionar de uma vez a imagem e preparar a animação, vamos realizar o procedimento clicando com o botão direito na área de Animation frames e depois clicar em:
Para adicionar de uma vez a imagem e preparar a animação, vamos realizar o procedimento clicando com o botão direito na área de Animation frames e depois clicar em:
 Para alterar a repetição da animação clicamos na animação Default que fica do lado esquerdo da tela, isso irá exibir as propriedades no lado esquerdo da tela, e uma das propriedades que deve ser alterada é o Loop que mudamos para Yes.
Para alterar a repetição da animação clicamos na animação Default que fica do lado esquerdo da tela, isso irá exibir as propriedades no lado esquerdo da tela, e uma das propriedades que deve ser alterada é o Loop que mudamos para Yes.
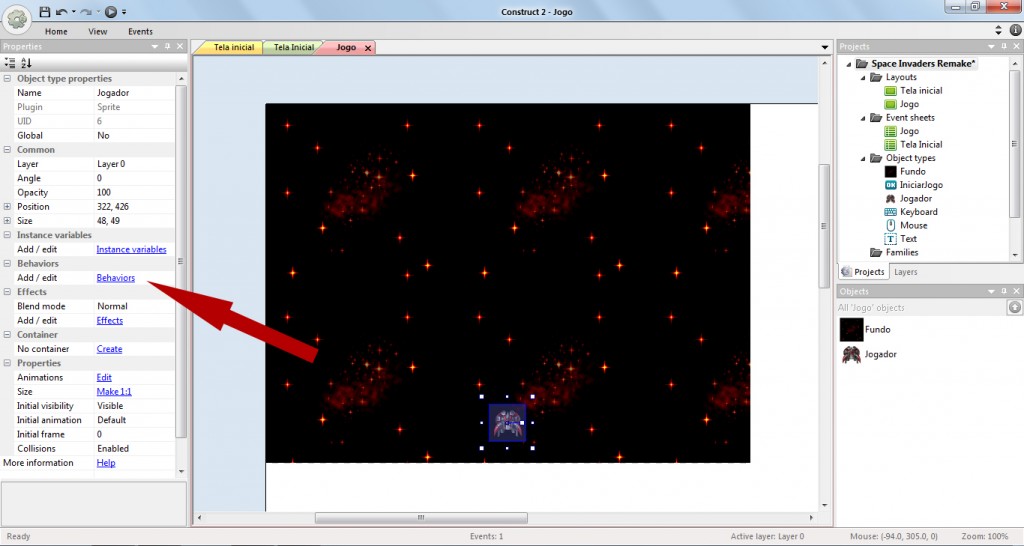
Depois de montar a nave do jogador vamos fechar essa janela e com a nave selecionada iremos clicar em Behaviors no lado esquerdo da tela.
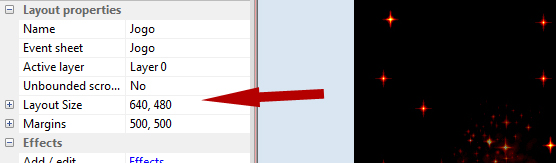
 Na parte de Behaviors temos algumas opções que o Construct2 já traz programadas para os objetos, no nosso caso vamos selecionar BoundToLayout e 8Direction. O 8 Direction serve para movimentarmos a nossa nave e o BoundToLayout serve para impedir que a nave saia da área do jogo, para isso também será necessário clicar no Layout Jogo do lado esquerdo na área de projetos e reduzir as suas medidas para 640,480.
Na parte de Behaviors temos algumas opções que o Construct2 já traz programadas para os objetos, no nosso caso vamos selecionar BoundToLayout e 8Direction. O 8 Direction serve para movimentarmos a nossa nave e o BoundToLayout serve para impedir que a nave saia da área do jogo, para isso também será necessário clicar no Layout Jogo do lado esquerdo na área de projetos e reduzir as suas medidas para 640,480.
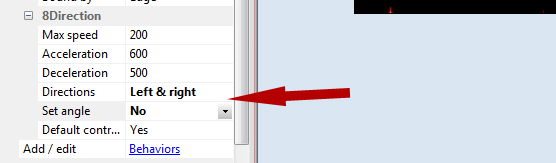
 Depois vamos clicar novamente na nave e configurar as propriedades de movimento.
Depois vamos clicar novamente na nave e configurar as propriedades de movimento.
 Definindo essas opções a nave irá ficar presa em movimentos para a esquerda e direita e sem alterar a posição da imagem ao mover.
Definindo essas opções a nave irá ficar presa em movimentos para a esquerda e direita e sem alterar a posição da imagem ao mover.
Terminamos por aqui o nosso tutorial da semana, para quem quiser segue o link do arquivo do projeto já com as imagens e tudo mais:
https://www.dropbox.com/s/m5t4rqgdg1cuxeh/space-invaders.capx
Na semana que vem vamos adicionar as torres de proteção e os inimigos.
Até a próxima!
Um comentário em “HardGame 3# – Começando o desenvolvimento do game”